So far we've followed a very narrow way to write CSS rules: one HTML element tag at a time. Actually, you can do much more. If we wish to assign many HTML elements the same display properties, we can roll that into a single rule.
<html>
<head>
<title> Title of my webpage </title>
<style type="text/css">
h1, h2 { color: #1f00f1; }
</style>
</head>
<body>
<h1>Main header</h1>
<h2>Sub-header</h2>
<p>Body text here.</p&h2;
</body>
</html>

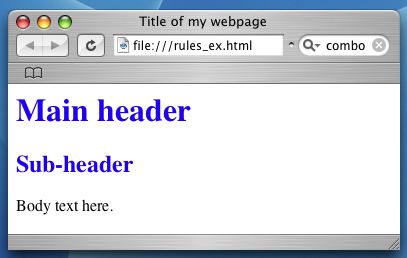
Notice how the rule for changing text color only affected the h1 and h2 elements but left the p element unchanged. We can fit as many HTML element identifiers as we like at the start of a rule. All that is needed is some commas to delineate the list.