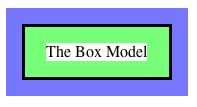
Your content isn't in there all by itself. CSS uses a box model around your content to easily allow for some neat presentational effects. The box model is about what you'd expect: a box is placed around any HTML element. But there's a couple extra layers for you to work with. Here's what those layers look like:

In this graphic, the white space with the text "The Box Model" represents the space taken up by just the text itself in some example HTML element (actually, a <p> element in this case). The green area immediately around it is the padding area. Following this is a black line that denotes the border around this HTML element. Finally, the blue area gives the margin area. The reason for having separate padding and margin areas is so that you can create different affects with any HTML element's border. Typically, no other HTML elements will enter any of these regions.
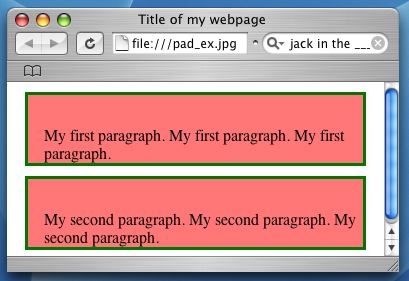
The CSS properties we need to change to affect this box model are the padding, border, and margin properties. In the most basic way to use them, you'll specifically set the values with the px or em units we used for font sizes. We can also specifically set the margin, padding, or border properties for the top, bottom, left, or right sides of an HTML element individually. Here's an example:
<html>
<head>
<title> Title of my webpage </title>
<style type="text/css">
p { border: 3px solid #007700;
margin: 10px;
padding-top: 2em;
padding-left: 1em;
padding-right: 0;
background-color: #ff7777;
}
</style>
</head>
<body>
<p> My first paragraph. My first paragraph.
My first paragraph. </p>
<p> My second paragraph. My second paragraph.
My second paragraph. </p>
</body>
</html>

While the example above used only positive margin values, it's certainly possible to use negative margin values. This can create some interesting overlap effects between elements when done well.
You may notice that there's one extra property being changed in this code: background-color. This allowed the background color of those <p> elements to be set to a shade of red so that we could better see the effects of padding. This is the most commonly used background property. However, you can also use background-image to set an image as the background to an HTML element. For this the image's url is given as the value in the CSS rule.
Dealing with the margins and paddings of HTML elements is one of the cases where differences between web browsers can appear. Remember that HTML tags just label content, they don't specify how it should be presented. The default look and layout that your HTML has before you start using CSS is given by the particular web browser that displays your webpage. Different web browsers will have slightly different ways of displaying certain HTML elements. If you really want to make sure that all web browsers display your webpage in the same way (as much as possible) you'll need to set all of those presentational aspects yourself. So, it's an option that's really only needed if you have some precisely crafted designs in your site that you need presented in just the right way.
A simple action that can get rid of a lot of web browser differences is to remove all of the default margins and padding that the browser will put on HTML elements. Then it will be up to you to specify all of those with CSS rules. You can select all HTML element in your page by using the special * symbol, like so:
<html>
<head>
<title> Title of my webpage </title>
<style type="text/css">
* {margin: 0; padding: 0;}
</style>
</head>
<body>
<p> My first paragraph. My first paragraph.
My first paragraph. </p>
<p> My second paragraph. My second paragraph.
My second paragraph. </p>
</body>
</html>
The * symbol is used to select all HTML elements in your webpage. In this case, the only rules that we used were to give 0 margin and 0 padding to every element. Now we should have no margin or padding around any HTML element. The result is a very compacted web page that doesn't look too great. Yet, this allows to to start fresh and set the margins and paddings exactly as you prefer. You can add more CSS rules below this top rule and those later rules will have precedence over the top rule. So, the later rules will take affect and cancel the affect of the top rule.